2019. 5. 1. 02:25ㆍ기타-ETC
티스토리 답글(대댓글)프로필 변경방법
티스토리를 하면서 계속 겪어오고 있는 문제입니다. 댓글 아이콘은 잘 달리지만 댓글에 답글을 할 경우 카카오프랜즈 캐릭터가 계속해서 디폴트로 지정되어 나오는 현상이 있었습니다. 티스토리 공지사항도 같은 현상인지 확인을 해봤는데 공지사항에 달리는 답글에는 이상이 없었고 개인블로그에서만 이러한 현상이 나타나는 것 같습니다. 티스토리의 사이트맵을 제출할 수 있을정도면 쉽게 해결하실 수 있습니다.
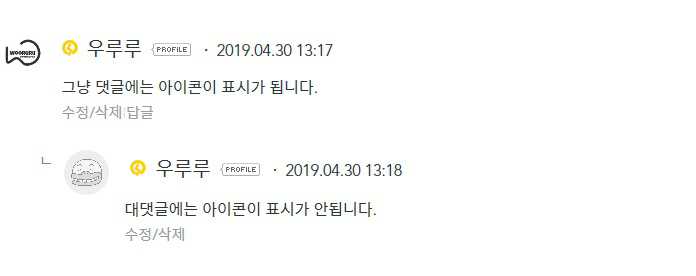
증상

처음에 댓글은 블로그관리>내정보>프로필 사진이 제대로 보여지지만 답글에서는 카카오프렌즈 아이콘으로 변경되어 보여집니다. 그래서 블로그설정에서 아이콘, 파비콘, 기본정보를 모두 수정해봤지만 무용지물이였습니다. 다른 블로그의 답글은 이와 동일한 증상이 나왔습니다. 티스토리에서 카카오를 홍보하기 위함인지, 지속적인 누락인지는 모르겠습니다.
경로찾기

답글의 아이콘 변경을 위해서는 직접 HTML을 수정하는 수밖에 없었습니다. [꾸미기→스킨편집→html편집]을 선택합니다. 사용하는 스킨마다 다르니 html의 위치가 다를 수 있습니다. 제가 쓰고 있는 스킨은 Portfolio입니다. 찾아야 할 태그는 로 되어 있는 부분을 찾습니다. 'CTRL+F'로 찾기를 하면 빠르게 찾을 수 있습니다.

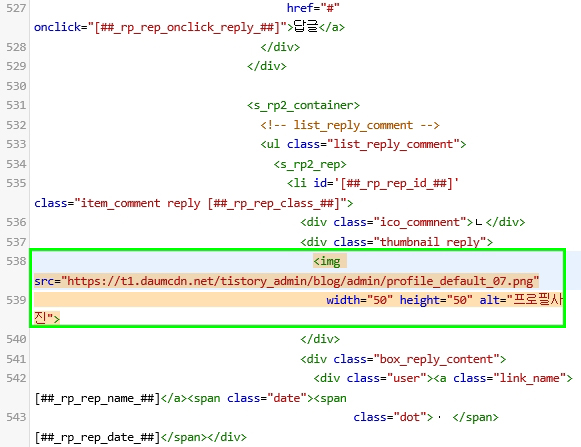
영역에서 조금 내려보시면 이미지경로가 표시가 됩니다. 각각의 블로그마다 약간 차이가 있을 수 있습니다. 이미지 경로가 맞는지 확인합니다. 제 블로그는 538줄이였습니다. 이미지 경로를 복사해서 확인을 해도 되고 개발자도구를 이용하여 미리보기로 확인해도 됩니다.
<img src="https://t1.daumcdn.net/tistory_admin/blog/admin/profile_default_07.png">
크롬이나 익스플로러의 개발자도구는 [F12]를 누르면 됩니다. 이미지 해당위치에 가면 이미지 경로를 보실 수 있습니다.

아이콘 변경하기
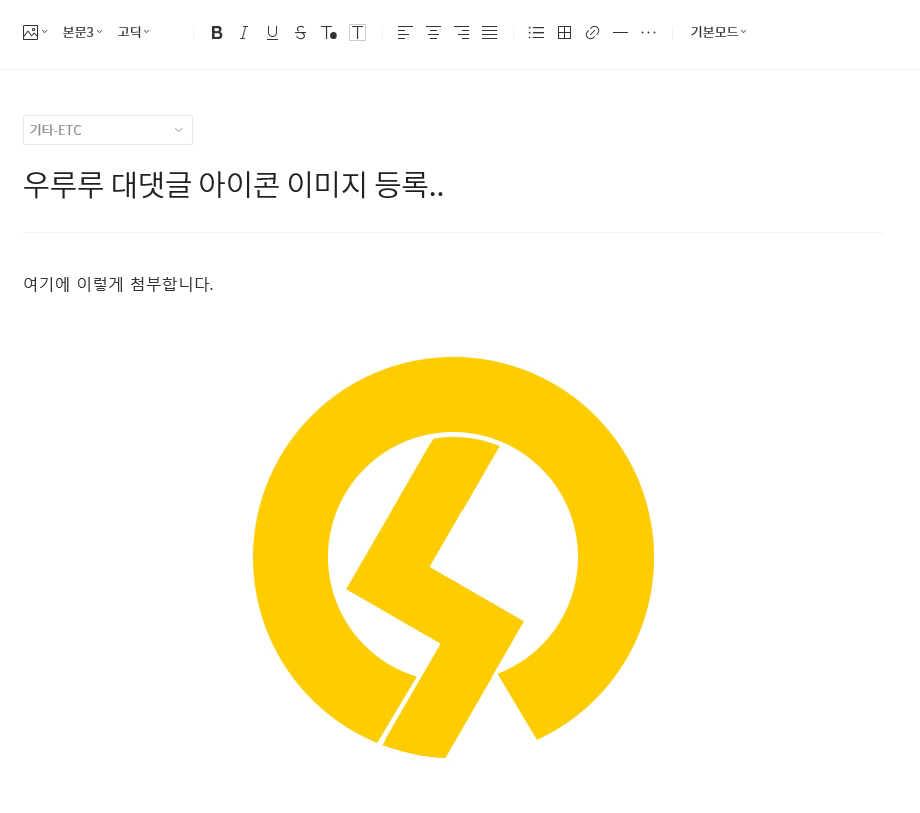
아이콘을 따로 만들어도 되고 기존에 사진을 정사각형으로 제작하여 사용하면 됩니다. '50x50' 픽셀로 축소됐을때 이미지가 잘보여지면 됩니다. 티스토리는 800x800 px 이미지를 50x50으로 축소하여 보여지게 했습니다. 전 450x450이미지를 제작해보았습니다. 이미지를 제작하였으면 사이트맵등록을 하는 것처럼 '글쓰기'를 한 후 사진을 첨부합니다.

[미리보기]를 한 후 이미지 위에 마우스 우클릭을 한 후 속성을 클릭합니다.

여기까지 끝났으면 비공개로 글을 등록하거나 삭제해도 됩니다. 이미지는 이미 업로드 되어있습니다. 이렇다는건 내가 인터넷상의 글을 등록해도 흔적은 사라지지 않는다는 무서운 경고의 메세지일 수 있습니다. ㄷㄷㄷㄷ
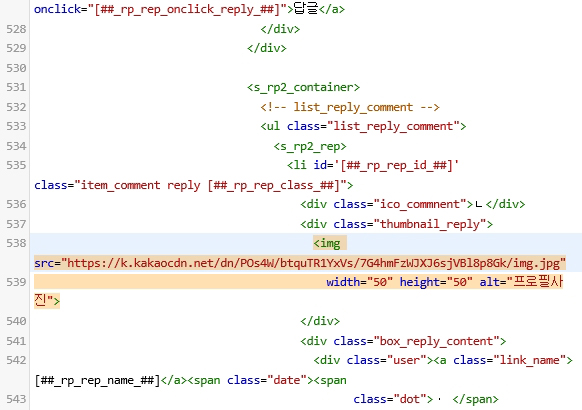
주소를 복사를 했다면 [스킨편집>html편집]으로 가서 부분 아래에 있는 이미지 경로의 URL을 변경합니다. 당연히 아시겠지만 이미지 태그는 삭제하시면 안됩니다. URL만 변경하면 됩니다.

<img src"https://ti.daumcdn.net/tistory_admin/blog/admin/profile_default_07.png" width="50" height="50" alt="프로필사진">

답글 아이콘 변경 확인

이렇게 다시 글을 쓰면 답글 아이콘이 변경된 것을 확인할 수 있습니다. 프로필사진과 아이콘 이미지는 같은 이미지로 제작하는게 좋습니다. 전혀 다른사람처럼 보일 수 있기때문에 그렇습니다. 아이콘 변경을 이것말고 [플러그인]을 통해서 알려주시는 방법이 있는 아직 해결이 되지 않았는지 이방법으로는 아이콘만 늘어날 뿐입니다.

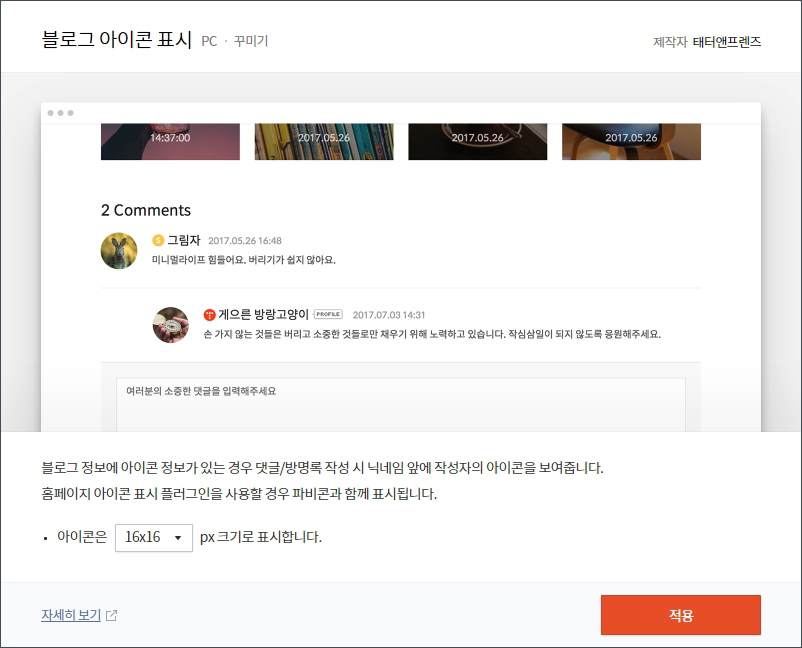
[플러그인]을 이용하면 위와 같이 아이콘이 하나 더 생기니 플러그인을 통한 방법을 권장하지 않습니다. 혹시 또 이것이 필요하다고 하실 분들이 계실까봐 위치를 알려드립니다.

[플러그인]-[블로그 아이콘 표시] 선택하시면 바로 적용이 됩니다. 아이콘의 사이즈도 3가지 타입으로 등록하실 수 있습니다. 하지만 이방법을 쓰면 너무 지저분하게 됩니다. 이방법은 블로그에 있는 아이콘을 변경하는 것이고 우리가 원하는건 프로필 사진이 제대로 노출되는 것이니 이방법은 사용하지 마세요.

도움이 되셨으면 [♡공감]을 눌러주세요.
'기타-ETC' 카테고리의 다른 글
| 쇼핑몰(소셜커머스) SCM URL (2) | 2020.04.17 |
|---|---|
| [해결] 네이버 모두 홈페이지-구성요소를 편집해주세요. (0) | 2019.05.16 |
| PDF파일로 변환하기(포토샵,엑셀,파워포인트등) (0) | 2019.02.26 |
| 운송장프린터에 바코드 출력이 안될때 (2) | 2019.02.25 |
| 쇼핑몰(대형몰&홈쇼핑) SCM URL (2) | 2019.01.08 |